Wedding Album - Part 1
Currently I am trying to design a wedding album, which then I give to my clients (as their wedding photographer). And in this article I decided to share my ideas and thoughts about this topic. It seems there is not much of such information available. I hope this text will help some of you.
Basic Issues
I don't want to discuss the various types of albums and covers. I will focus on the actual work of creating the design of the wedding album and highlight some of the details that may improve the impact of the album.
Doing some research I've seen several applications and tools that provide various capabilities to design albums. Such tools could provide large number of layouts of the photographs and various supporting features like borders and digital effects. But after reading messages in forums and reviews, it seems that there is no a single solution that would provide all the capabilities and be stable (or without bugs). There is one thing that concerns me most – the creativity, it's very hard (if at all possible) to facilitate the process and allow the photographer the creativity, which could be done with Photoshop or similar tools. Probably I have to add that after looking at numerous albums most of them seem similar and somewhat rigid or chopped. What do I mean by rigid and chopped? Well, if you take a look most of the lines in such albums (layouts) almost always either verticals or horizontal. Sure, it happens because of the borders of the photographs. But who makes us to follow the same pattern every time? If you've read my article about graphical elements in photographs, you know that there is more to it than a couple of perpendicular lines. And I like diagonals most of all, as I see it, the lines (especially diagonals) create the flow in the album page, exactly the same as the lines create the flow in the photographs.
So our challenge is to create a photograph (album page) out of several regular photographs (regular not in sense of aesthetics). Let's refresh the basics of the photograph, how we “design” a photograph. Looking in to a pure abstraction of the photograph, we can see the lines and spots of light and shadow. Lines usually created by the border of light and shadow, but instead of a simple dot on the photograph, they are like fences. And our eye tries to jump over the fence. Such an action requires some effort, so if the fence is low (low contrast: difference between the light and shadow is small), then the eye easily travels across the fence, or at least with a little notice. On the other hand, when the contrast is high, the fence will be high as well, and it might require a lot of strength for our eye to climb over. In such situations, to continue its travel the eye usually tries the least resistive way – it goes along the fence looking for a break in the fence or where it will be easier to climb over. That's how the eye travels along the lines. Similar situation with spots of light or shadow, those more like hills and pits, which are another obstacles for a traveling eye. I have to mention that the lines may not always be created by light and shadow. When our eye recognizes a face it reaches for the eyes of the person (that's when we so disappointed when we don't see they eyes or their expression is not what we expected). And even further, the mind recognizes the direction the eyes look and gives the command to the eye travel over there and see what happens there.
That was the very basics of the light and shadow travel of our eye. Now, when we know how the eye travels, or actually why our eye travels, we can try to create a maze out of those obstacles – fences, hills and pits (or pools). It seems like we are trying to create an amusement park, where the customer is the viewer's eye. And there are the same basic principles – to keep the eye moving, sometimes let it have some rest, and always try to suggest some way out of the dead end. Don't forget your goal to keep the eye within your park.
I hope you got the idea about the means we can control the viewer's eye. We don't have to loose the control in the album page with several photographs, it just becomes more complex to do so, but still possible. In order to steer the eye, we use the same techniques, but on a higher level. Each photograph in the album page will have its own direction or orientation. This orientation depends on the most prominent lines in the photograph. It happens when most of the lines or one big line creates a sense of motion, which has a sense of direction. Or there is another more common situation, a person in a photograph looks from the camera, and his/her eyes create the line that leads out of the frame. Such photographs should always bring the eye into the album, to the central stitch between the pages. There is the other side of the coin – the photograph is somewhat static (something happens in the center and there is no sense of motion) or the person looks into the camera. Such photographs look like anchors; it's hard to decide where to look after such photograph. There is nothing wrong with these photographs, they could be very compelling, but the eye tends to stay on the photograph and examine those little details that we may overlook at the first glance. I think, such photographs should be like a rest stop on the eye's way and be placed closer to the center of the album.
Well, we came closer to the actual design of the album, so let's start from the basic page template.
Creating a page template
As you probably already know, I use Photoshop to do all the retouching, and today I am again going to use this very powerful tool to design album pages.
The first thing that you have to do is decide what album size you want to produce. This decision will be based mostly on your budget and the company you work with. For example I will start with 12x12 album page. You probably have seen the album mockups, they almost always done as a page-spread (two pages together). Some companies don't do page-spreads, so you have to find out if you have such an option, and what kind of template you have to use. To make the cutting of album pages more accurate and somewhat safe, you may be asked to design the page with certain margin (not a bleed, which is just an empty space). This margin could be somewhere between 1/8 and 1/6 of the inch.
Now, we ready to create a template, which we will reuse for all the pages.
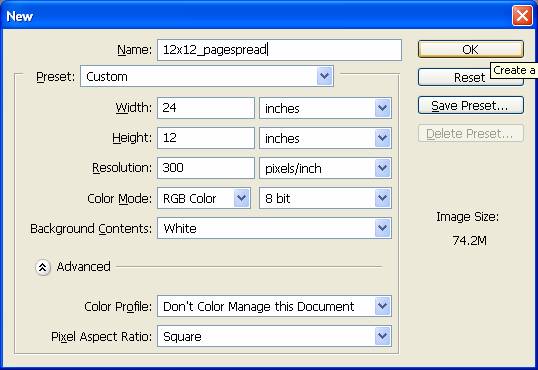
- Start by creating a new PSD document, with the actual size of the album spread, in my case it is 12x12 inches. Please note that the resolution for the PSD document should be set at 300 pixels/inch, it will insure that when printed the page will look nice.
Here are the settings I've chosen for the template:
 New Document Dialog
New Document Dialog - After creating the document I set the guidelines along the borders and in the middle of the page, so later I can align my elements and see the actual borders (because later I will add the margin here). To set the guidelines click on the ruler and drag the pointer to the place you want the guide to be. If you missed, use “Ctrl” key with the mouse to move the guide. Usually the guides will stick to the borders, so it's the easy part. Though there is one tricky part – set a guide in the middle of the page. For that I check the size of the page in pixels (select in menu Image, Image Size). In my case the width of the page is 7200 pixels. Then I move the guide where the upper ruler says it is 3600 pixels from the left border.
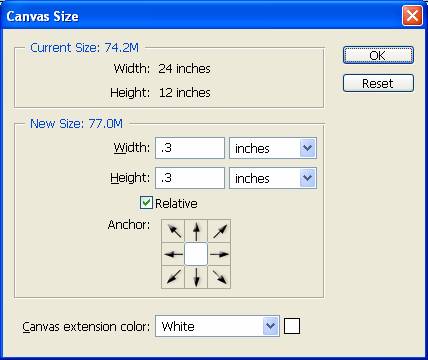
- My next step is to add the margin. It's very easy, just select in menu Image, Canvas Size. Make sure that the dimension you use is set in inches and the changes are relative to the center of the image. My margin is .15 (half of the shown “0.3”), which is close to 1/6 of an inch.
 Canvas Size Dialog
Canvas Size Dialog
Congratulations, now you have an empty template for your album page-spread. Let's continue with adding some template elements.
~ Top ~Adding Template Elements
By adding new elements to the template we will define the layout of the page, which later we will fill with the photographs. I will start with a simple rectangle that is more or less in the center of a single page, which will be used as a placeholder for one of the photographs. On the other page of the page-spread I will combine several photographs.
Single Photograph
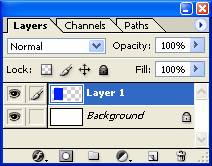
- Create a new empty layer atop of the background one: in menu Layer, New, Layer (or pressing Ctrl-Shift-N)
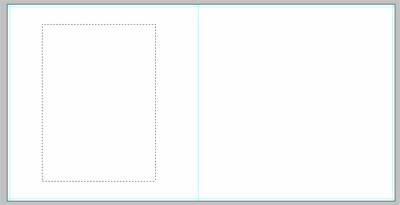
- Select “Rectangular Marquee” as your current tool and draw a rectangle on the page in such a way that there is some room around the image:
 Template with selection
Template with selection - Fill out the selection with some color (I used blue) by pressing Alt-Backspace or selecting in menu Edit, Fill and specifying the parameters. (To deactivate the selection press Ctrl-D or select in menu Select, Deselect)
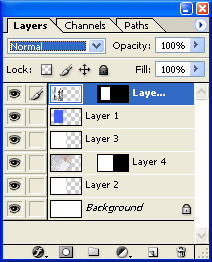
- Don't worry about the actual size or position of the rectangle. In this step we will set the size and position. First let's set the right size of the rectangle. Pressing “Ctrl” key, click on the icon of the top layer (Layer 1). You rectangle will be selected, if you deselected it. Make sure that your current tool is “Move Tool”
 Layer panel
Layer panel - Click Ctrl-T or select in menu Edit, Free Transform. Now you can move, scale, rotate or skew the rectangle as you like. If you want to align the rectangle in the center of the page, make sure that the layer with the rectangle is active and then using the Marquee tool select the page – a single square (along the guidelines) and go to menu Layer, Align to Selection, Vertical Centers (to align vertically) and Layer, Align to Selection, Horizontal Centers (to align horizontally).
Background
By now we created a very simple template for a photograph. In the next steps I will add the background to the page, which will be taken from another photograph.
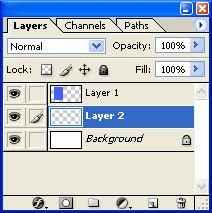
- Select Background layer (the bottom layer in the stack)
- Click the icon “
 ” at the bottom of the pane or select in menu Layer, New, Layer – it will create a new layer above the background, right beneath the layer with our image.
” at the bottom of the pane or select in menu Layer, New, Layer – it will create a new layer above the background, right beneath the layer with our image.

- Select the whole left page including the margin.
- Set the foreground color as white and click Alt-Backspace to fill the selection with the color.
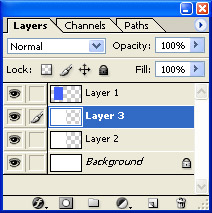
- Duplicate the layer by pressing Ctrl-J or selecting in menu Layer, New, Layer via Copy

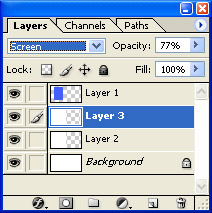
- Now we have Layer 3 above the Layer 2. Layer 3 will be our screen in front of the photograph, which will be placed in Layer 2. Our final step for the background is to set certain parameters for the Layer 3 (the screen layer) – Set the opacity of the layer at 70-80%, and the blending mode to “Screen”

Placing the photographs
Background Image
We can consider our template for the left page of this spread to be ready, so let's place the photographs in there.
- Open a photograph you want to use as the background on the page
- Select the whole photograph – Ctrl-A or selecting in menu Select, All
- Place it in the clipboard – Ctrl-C or in menu Edit, Copy
- Switch back to the album template
- Make sure that the Layer 2 is active (click on the layer in the layer pane)
- Holding Ctrl key click on the icon of the Layer 2 (our background image layer) – the left page should be selected after that.
- Click Ctrl-Shift-V or in menu Edit, Paste Into – it will put the image into the selection on the active layer
- Probably the image is not the right size and placed somewhat wrong. We correct it by moving and scaling the image. To do so press Ctrl-T or menu Edit, Free Transform, then scale and move the image as you see it fit. Use Shift key while scaling the image to preserve the proportions of the image. After you are done, press Enter key, it will exit the mode of transformation.
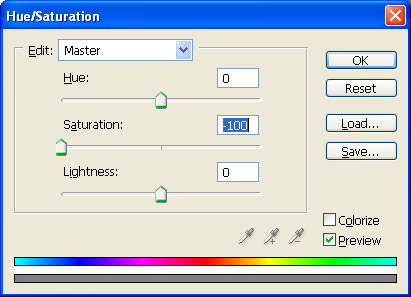
- If you need a black and white photograph for your background, use Ctrl-U (Saturation Dialog) to desaturate the image by moving the slider “Saturation” in the very left position
 Hue/Saturation Dialog
Hue/Saturation Dialog - You may want to adjust the opacity of the screen layer (Layer 3) to make the background more or less prominent.
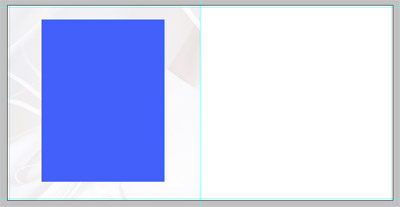
Well, congratulations, the background image is created and placed in the album page:

Foreground Image
Once we finished with the background image we can start working on the foreground image.
- Apply the steps 1 through 8 (see above) to our rectangle on the Layer 1.
- You should get something similar to this:
 Example with a single photograph
Example with a single photographwith the layer pane looking like this:

You can stop here, but I would add some embellishments to the page, such as a simple border to the photograph and maybe a shadow:
- Make sure that the top layer is selected (the one with the foreground photograph)
- Holding Ctrl key click on the icon of the Layer 1 (with our rectangle) – the foreground photograph will be selected
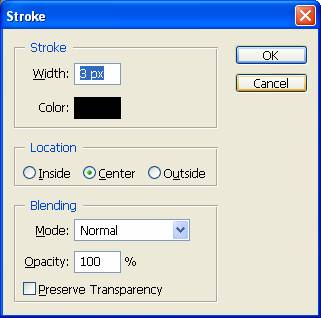
- Go to menu Edit, Stroke and set the following parameters as shown in the dialog:
 Stroke Dialog
Stroke Dialog - Deactivate the selection – Ctrl-D
Here we have the black border around the photograph. Now let's add the shadow
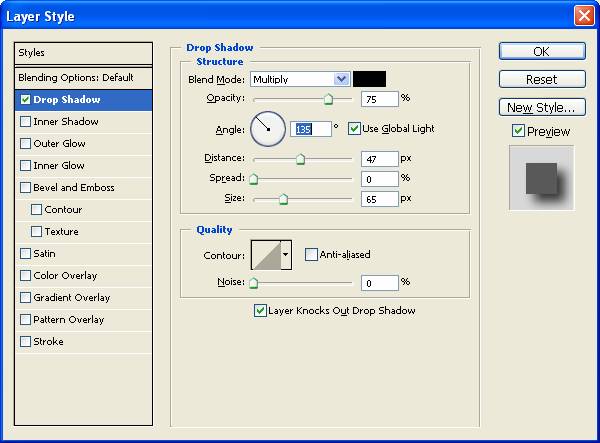
- Double click on the icon of the top layer with the photograph, and set the parameters as shown in the dialog:
 Layer Style Dialog
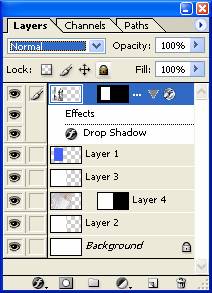
Layer Style Dialog - After that the layer pane will look similar to this:

And the page itself like that:
 Final view of template
Final view of template
In the next article Wedding Album (Part 2) I will expand the techniques and we will combine several images on a page. And more information about creating borders is coming. ![End of the article [end of the text]](http://www.romanzolin.com/img/misc/text_end.png)